Although it can seem like extra work to those who don’t have a deep appreciation of it, experienced developers would agree that wireframing is actually a necessary step in the website building process.
Creating a wireframe will not only help you better plan and communicate all of your ideas, but also save you time in money in the long run. The best software companies in Orlando certainly create wireframes to enhance their process.
What is a Wireframe?
Before we discuss how to create a wireframe, it is important to lay out what a wireframe really is and what its purpose is.
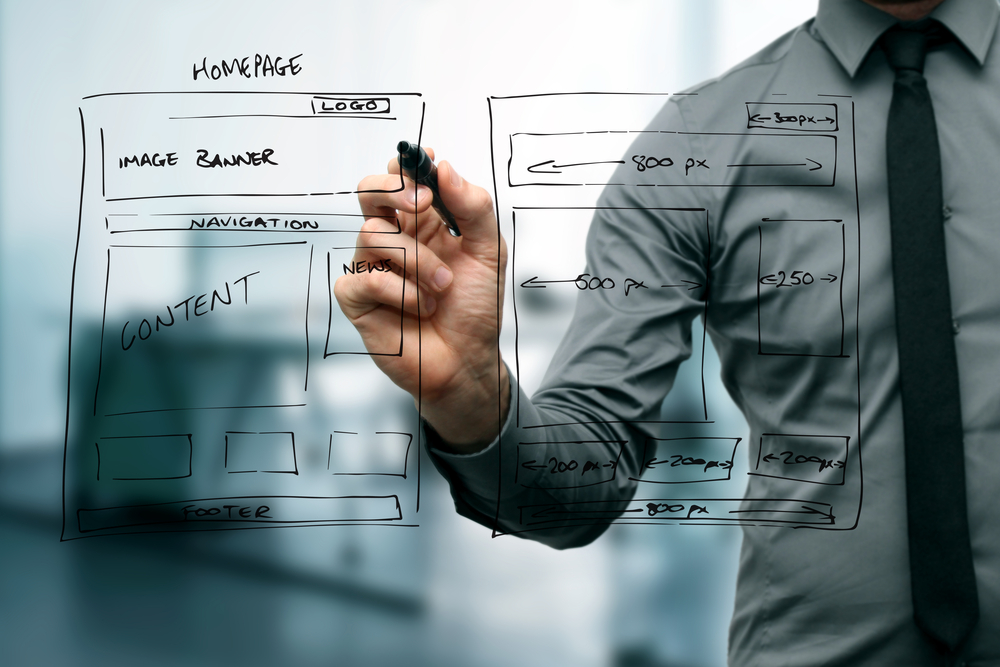
A wireframe is essentially a rough draft layout or visual representation of your website’s design elements that should focus on the placement of content, menus, tabs and other components of your website. Although stylistic and aesthetic touches are an important component of any website, your wireframe should be a layout of more purposeful elements, the functions that will be necessary to a website’s usability and efficiency.
For the most part when creating a wireframe, designers will represent text and images with just lines and boxes respectively, as stylistic elements can be quite distracting.
Why Create a Wireframe in Your Design Process?
Save Time and Money
If you take the time to plan out your site’s user experience elements, you will be able to fix fundamental usability issues before any other design elements are introduced.
Once other design elements are introduced, fixing usability issues not only becomes more complicated but they become harder to spot. Discovering a fundamental user experience issue late in the development progress can sometimes mean you have to completely restart the design process which will cost you more time and therefore money.
All of these could have been avoided with proper planning and a thorough wireframe.
Help You to Explain Your Plan to Partners, Clients and Bosses
Creating a website is rarely a solo act, and whether you are developing a site for a client, boss or partner, a wireframe is necessary to communicate site map layout ideas and user experience features.
Even if you may be building the website yourself, the site is often for someone else, so do not forget to involve your peers in the process or else you may find yourself at the end of the developmental stage, completely having to restart.
How to Create a Wireframe
1. Choose and get to know your wireframing tool
Before you begin, it is important to decide on a wireframing tool and become acquainted with it. There are so many different options available for building your wireframe and whether you choose an online option, a downloadable application or just simply pencil and paper, you should experiment with your wireframing method before actually using it for your project.
This way, you can learn how to work more efficiently, ensure everything saves, understand how to change elements and figure out how to share your project with others.
2. Find a developmental direction
You may already have tons of ideas for how to begin. But the best way to have a cohesive final wireframe that all people involved agree on is to do some user research, ask all partners their ideas and requirements, and consider the final website’s audience needs.
Before any website building or wireframing begins, it is necessary that you clarify all that is required for the final product. Be sure to consider your website’s specific audience and the required user experience.
One great way to do this is to check out competitors’ websites. While you want your site to stand out, checking on your competition is a great way to see what works and what doesn’t.
3. Organize all of the research from the previous step
Now that you have asked all people involved their requirements, researched your competition’s websites and considered your final audience, you will have a lot of data and requirements stacked up that all need to be implemented in your final wireframe and website.
To ensure you do not forget any important requirements, it is best to first organize everything you gathered in the previous step.
Use whatever organization method works best for you to ensure nothing is missed. Three common ways to organize wireframing preparation information is by creating a sort of point form cheat sheet, creating folders based on website sections or necessity of data, and creating a list ranging in importance.
This will help you ensure all of the essential elements are covered without being distracted by the unnecessary data.
4. Create a user flow map
When a user enters a website, there is generally some sort of pre established reason to their actions. It may be to find information, shop, etc. When building any website, it is necessary that you consider what those reasons will be and develop your website accordingly.
For example, if you are building an ecommerce website, it would make no sense to have your homepage dedicated to information about the brand’s history in general. That information should be under a specific tab named accordingly, as most users will be visiting your website to shop for a specific product and that reason should be a priority when building your website.
To determine a user’s actions, developers create user flow maps which literally map out your users’ expected actions frame-by frame once they access your website or user interface.
When mapping out user flows, consider the purpose of your website, why a user would be visiting your website and what features they likely need to have a good user experience.
Once you have answered those questions, create a flow chart considering small elements as well as necessary user actions. For example, what elements will be clicked on first and whether users will want to zoom in on photos.
Overall, do not overcomplicate your flow chart with too much detail but try to keep in mind all actions a user will take on your final website. If you are having trouble creating your user flow map, try checking out a competitor’s page and using the website as its intended audience would.
5. Create the most basic wireframe design
Once you have determined all of the necessities in website building, it is time to plan out the most simple website structure. That will essentially be your wireframe for your wireframe.
When building this basic wireframe design, you will need to resist the urge to let all of your ideas out at once. Simply build up your website with the most necessary items.
If you are having trouble determining what is basic, it may be a good idea to refer back to your data and user flow chart and create a list of necessary tabs, text, user experience features and other website necessities.
In this stage, build the most basic wireframe and simply consider what elements should be seen first when a user accesses your site. For example, where the menu will be, not what will be on the menu.
Attempt to leave out all unnecessary bells and whistles and just focus on design. Once you have completed this basic wireframe design process, show it to all involved in the website to determine if you are on the right track.
6. Slowly build in details
Once you have approval on your basic wireframe, you will want to slowly build in more specific details. Start by fleshing out necessary user experience functions, focusing specifically on those that need to be included and highlighted.
Once you have your website’s layout built up and approved, start playing around with specific details such as fonts, and other stylistic elements. Avoid adding in text other than for titles, for example for necessary tabs and menu items.
7. Put your wireframe to the test
Finally, after the long, arduous wireframing process, you can put your web design to the test. At this point, your website should still be quite basic without actual detailed text or anything else that is subject to change.
Before presenting your website to anyone else for user testing, test the usability yourself. Consider all that was determined in step 4, as well as user interface, stylistic elements and aesthetic appearance.
Once you are confident with your wireframe, present it to other testers, whether it be peers, partners, random user testers or your friends and family. Be sure to ask all who test your wireframe for a detailed review so that you can tweak what needs to be tweaked.
Improvements at this stage should be quite minor especially if all the previous steps were completed, and considering it is simply just a wireframe and not the finished website, fixing those small improvements should be quite simple.
Conclusion
Although creating wireframes can be a time consuming process, it is certainly a rewarding, purposeful one and something not to be skipped in the website design process. To ensure all goes smoothly both in your website building and wireframing, it is best to properly prepare, practicing with your wireframing tool, finding out all of the requirements from both fellow people involved in the website and future users.